12 окт. 2011 г.
CoolText

CoolText - создание необходимого продукта из готовых шаблонов. Простой онлайн генератор, в базе которого более 1200 различных шрифтов, есть которые поддерживают кириллицу.
Этот графический онлайн генератор подойдет тем, кому нужно быстро, без сложных настроек и бесплатно создать логотип для сайта, блога, для любой веб-страницы. Довольно удобно все настраивается, доступно и новичку. Большой выбор различных стилей текста, много эффектов.
Как утверждают авторы проекта, за время их существования (с 1998 года) с помощью CoolText было создано более 300 миллионов изображений.
В коллекции онлайн сервиса представлено более 1200 различных шрифтов, есть которые поддерживают русскую кодировку. Можно будет использовать русские буквы в названии логотипа.
Как создать свой логотип в CoolText?
 Чтобы создать логотип в онлайн сервисе CoolText, перейдите на его сайти выберите стиль логотипа (Choose a Logo Style), нажав на понравившееся изображение-образец.
Чтобы создать логотип в онлайн сервисе CoolText, перейдите на его сайти выберите стиль логотипа (Choose a Logo Style), нажав на понравившееся изображение-образец.
 На следующей странице укажите текст и желаемые параметры. В зависимости от выбранного шаблона будет предлагаться соответствующая форма к заполнению. Поскольку стилей более 30-ти и описывать каждый случай в отдельности нецелесообразно, предлагаю перевод всех возможных полей и описываю, как установить их значения.
На следующей странице укажите текст и желаемые параметры. В зависимости от выбранного шаблона будет предлагаться соответствующая форма к заполнению. Поскольку стилей более 30-ти и описывать каждый случай в отдельности нецелесообразно, предлагаю перевод всех возможных полей и описываю, как установить их значения.
Text - Настройки текста логотипа
Logo Text – текст логотипа
Font – используется для выбора шрифта и отображает выбранный шрифт. Для выбора нажмите на область с названием шрифта, откроется страница со списком категорий шрифтов. Сначала выберите категорию, откроется страница с примерами шрифтов, входящих в выбранный раздел. Выбирайте конкретный шрифт. При желании шрифт можно скачать для установки на своем компьютере.
Text Size – установка размера шрифта. Просто напишите в этом поле нужное значение.
Text Color – цвет текста.
Text Opacity – коэффициент непрозрачности текста.
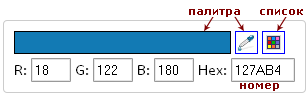
Выбрать цвет текста логотипа или другой настройки, которая предполагает выбор цвета, можно с помощью палитры, из списка с названиями цветов, указанием номера или соотношения RGB.
Gradient - Настройка градиента
Use Gradient – применение готового стиля градиента. Если эта опция нужна, поставьте галочку. И далее определите параметры этой опции.
Gradient – отображает стиль градиента, рядом написано его название. Для выбора стиля нажмите на поле-образец. Откроется страница с примерами предлагаемых стилей, выбирайте понравившейся.
Use Named Gradient – см. Use Gradient
Named Gradient - см. Gradient
Text Gradient – наложение градиента на текст, см. Gradient
Outline Gradient – градиент контура (обводки), см. Gradient
Start Color – цвет начальной точки, End Color – цвет конечной точки. Поля, в которых Вы сами определяете цвета заливки (градиента).
Horizontal Gradient - применение горизонтального градиента. Ставьте галочку, если функция нужна.
Texture, Pattern - Использование текстуры
Use Texture – использовать текстуру. Если эта опция нужна, поставьте галочку.
Texture – выбор стиля текстуры. Для выбора нажмите поле-образец . Откроется страница с примерами предлагаемых стилей, выбирайте понравившейся.
Background Image, Background Texture - текстура фона. Значение None – без текстуры. Для выбора нажмите на поле-образец. Откроется страница с примерами предлагаемых стилей, выбирайте понравившейся.
Pattern – применение текстуры, см. Texture
Use Text Pattern – наложение текстуры на текст, см. Use Texture
Text Pattern – выбор текстуры для текста, см. Texture
Use Outline Pattern - наложение текстуры на обводку, см. Use Texture
Outline Pattern - выбор текстуры для обводки, см. Texture
Use Overlay Pattern – наложение текстуры, см. Use Texture
Overlay Pattern - выбор текстуры, см. Texture
Outline, Border - Обводка, контур, бордюр
Outline Thickness – толщина обводки. Значение выбирается из выпадающего меню.
Outline Color – цвет обводки (контура).
Outline Width – ширина контура.
Border Width – ширина бордюра.
Outer Border Color , Inner Border Color - цвет внешнего и внутреннего бордюров соответственно.
Shadow - Тень
Shadow – применение тени. Если эта опция нужна, поставьте галочку.
Use Shadow - см. Shadow
Параметры тени:
Outline Thickness – толщина;
Bumpmap Softness – размытие;
Shadow X Offset – смещение тени по горизонтали;
Shadow Y Offset – смещение тени по вертикали. Выбор значения осуществляется из выпадающего меню (для вызова меню щелкните по полю со значением или нажмите на стрелочку).
Color, Glow - Цвет, свечение
Background Color – цвет фона. См. рис.2
Foreground Color – цвет переднего плана
Glow Size – размер области свечения
Glow Color– цвет свечения
Outer Text Color, Inner Text Color - цвета внешнего и внутреннего свечения текста соответственно. См. рис.2
Эффекты
Highlight Color – цвет свечения
Burst Color – цвет вспышки
Flame Angle –угол пламени
Age – эффект возраста (используется в стиле Old Stone – старые камни). Значение выбирается из выпадающего меню.
Chrome – коэффициент эффекта хромирования.
Chrome Color – цвет эффекта хромирования.
Raised –применение рельефности (выпуклости). Если эта опция нужна, поставьте галочку.
Invert Embossing – инвертировать тиснение (надпись станет выпуклой, а не вдавленной).
Follow Shape - если это установлено, подложка будет располагаться более близко к тексту.
Left Font Anti-Alias, Right Font Anti-Alias – сглаживание шрифта слева и справа соответственно. Если эта опция нужна, поставьте галочку.
Left Text Color, Right Text Color – цвет текста слева и справа соответственно.
Left Background Color, Right Background Color – цвет фона слева и справа соответственно.
Right Text – текст справа
Saturation – насыщенность
Lightness - яркость
Blur Factor – степень затемнения. Выбор значения осуществляется из выпадающего меню.
Auto Width – автоматическое установление ширины. Если эта опция нужна, поставьте галочку.
Image Width – выбор ширины изображения.
 После установки параметров, которые вас устраивают, определитесь с форматом файла - File Format. Выберите нужный формат из выпадающего меню. Отображение конечного результата зависит от выбранного типа. Например, если выбран прозрачный png (PNG/ Transparency), цвет и текстура фона отображаться не будут, даже если они выбраны. В заключении нажмите на кнопку Render Logo для отображения вашего творения на экране монитора.
После установки параметров, которые вас устраивают, определитесь с форматом файла - File Format. Выберите нужный формат из выпадающего меню. Отображение конечного результата зависит от выбранного типа. Например, если выбран прозрачный png (PNG/ Transparency), цвет и текстура фона отображаться не будут, даже если они выбраны. В заключении нажмите на кнопку Render Logo для отображения вашего творения на экране монитора.
 Откроется страница со следующим текстом: Your image is currently being rendered. This page should automatically reload in a few moments (ваше изображение создается. Страница автоматически перезагрузиться через некоторое время).
Откроется страница со следующим текстом: Your image is currently being rendered. This page should automatically reload in a few moments (ваше изображение создается. Страница автоматически перезагрузиться через некоторое время).
 Если загрузки не произойдет, обновите страницу. Загрузится логотип и меню дальнейших действий. Чтобы скачать получившуюся картинку, нажимайте ссылку Download Image (Загрузить изображение). Чтобы редактировать этот логотип - Edit this logo.
Если загрузки не произойдет, обновите страницу. Загрузится логотип и меню дальнейших действий. Чтобы скачать получившуюся картинку, нажимайте ссылку Download Image (Загрузить изображение). Чтобы редактировать этот логотип - Edit this logo.
Чтобы получить HTML-код, перейдите по ссылке Get HTML Code.
Для отправки изображения в электронном письме на любой адрес, нажмите Email Image. Чтобы воспользоваться этими двумя функциями, вам потребуется зарегистрироваться на сайте, указав свой email в качестве логина.
Данный Сервис. предлагает возможность собственноручного создания: Logos, Buttons,CoolText и выбор подходящего для Вашего дизайна Шрифта.
Перейти к Сервису.
Источник
| Рубрики: | Графические Редакторы - Free OnLine |









0 коммент.: